






A modern wallet that bridges the gap between physical and digital payment methods.
Our semester project aims to make everyday life more intuitive and accessible through innovative haptic user interfaces. The focus is on the development of interfaces that enable seamless interaction with technical devices through tactile feedback.
We are currently living between two worlds – the physical and the digital – and our wallets reflect this transitional phase.

For our topic, we analyzed our current wallets and thought about how we could improve them. We quickly realized that we are currently living between two worlds. On the one hand, there is the new digital world, in which we are trying to digitize more and more cards – be it the Deutsche Bahn card, our bank card or the Payback card.
You might think that the wallet is obsolete – but that's not the case. There are still plenty of cards that are not yet available digitally. Not all shops where you shop have the option of paying by card, and receipts that you want to take with you also need somewhere to be stored.
As a medium at the checkout, you therefore always have to take your mobile phone with you in addition to your wallet. With our product, we want to create a solution to this problem.
Our product should combine all the functions that are available in both the conventional and digital areas. It should be suitable for everyone and not be off-putting for those with technical skills. The product should also offer security.
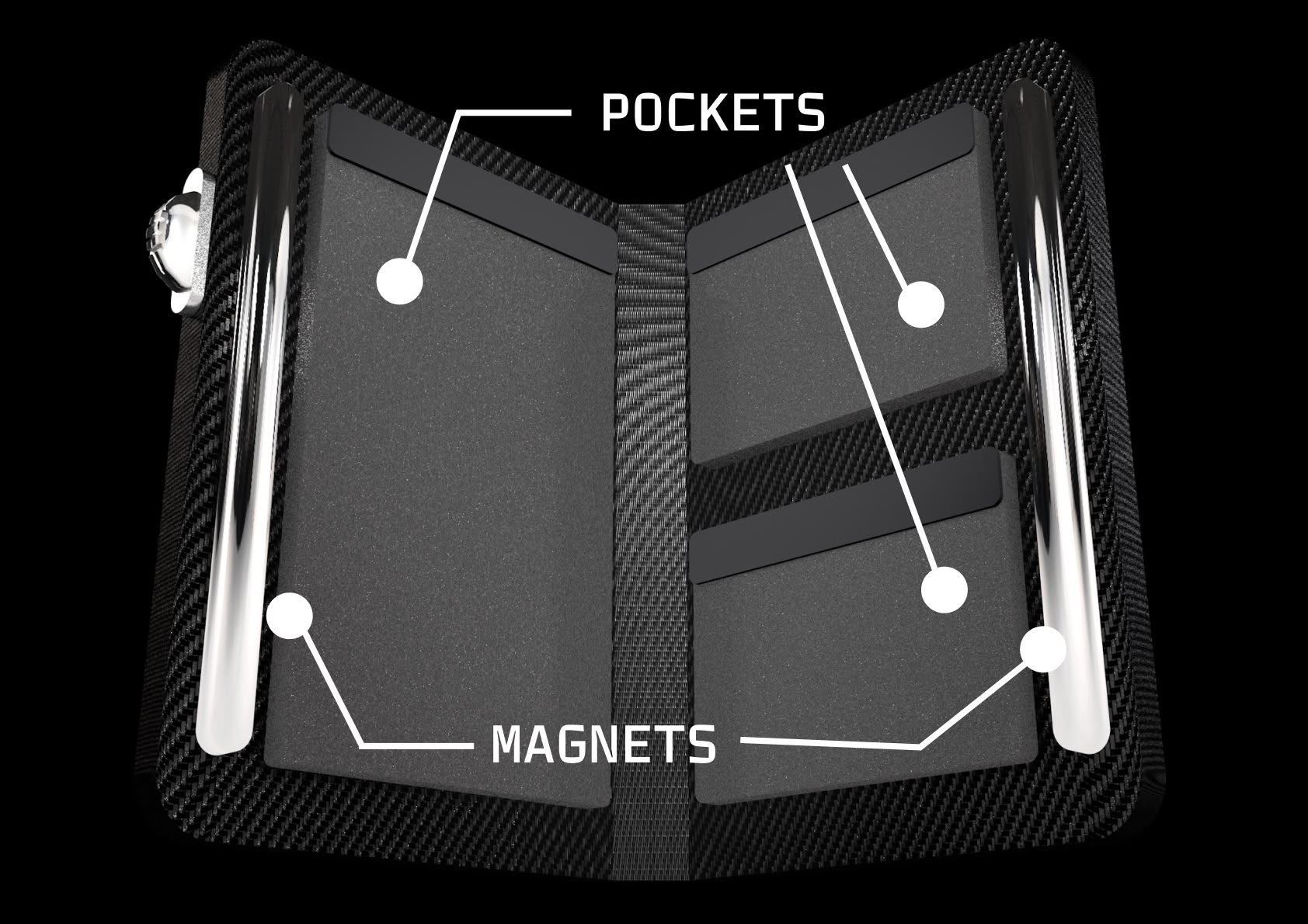
Secure space for bills with easy access
Protective slots for physical cards
Dedicated space for storing coins
GPS tracking and sound alert to locate your wallet
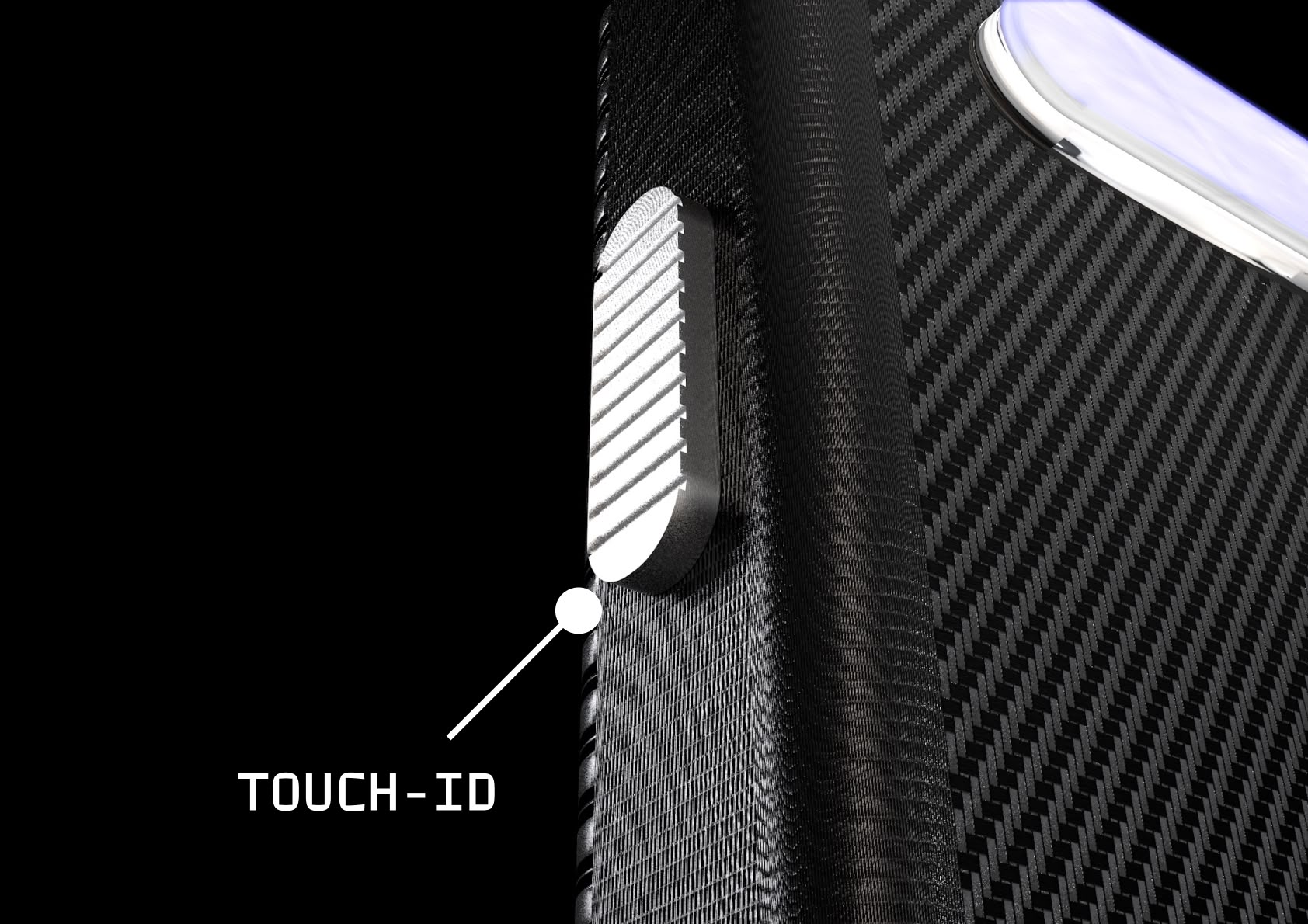
Fingerprint authentication for access control
Built-in NFC technology for digital transactions
Color-coded LED indicators for card selection and status
In order to gain an insight into the current status of users, we created a questionnaire and had it completed by 14 respondents. This allowed us to gain interesting insights into user behavior.
Among other things, we learned that few of the respondents have a digital card, that their wallets are too bulky and that they carry a lot of cards that are not available digitally.
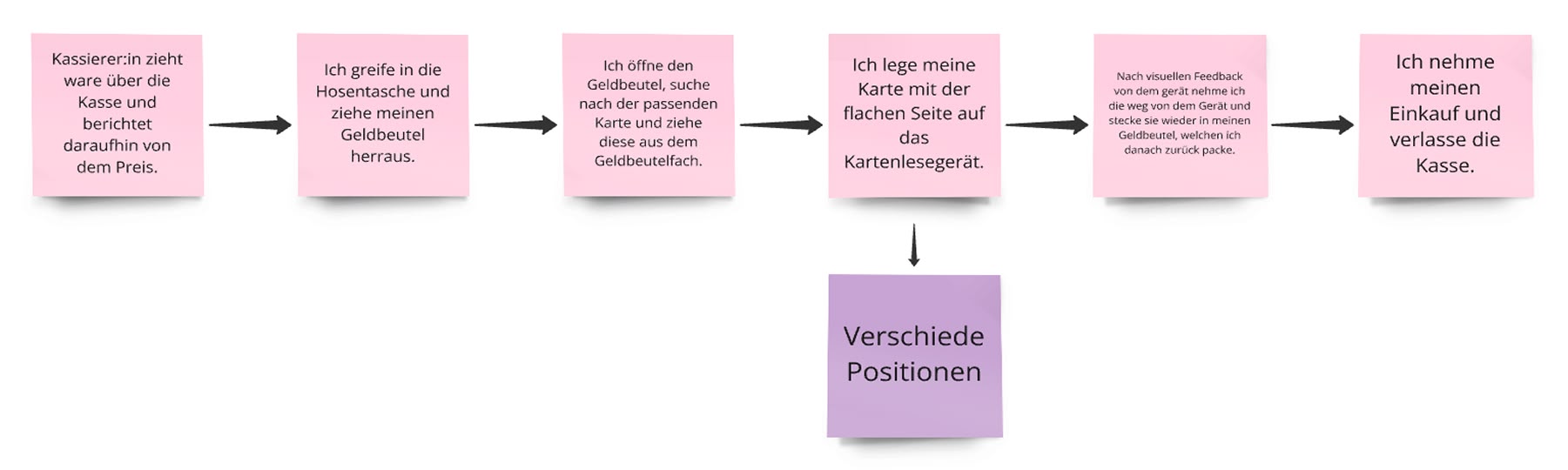
A further aid in the development of our product was the analysis of the checkout process:

User prepares payment method before reaching the cashier
Decision point between digital and physical payment methods
Completing payment and verification process
#4378FF
#5994FF
#8EBAFF
#FFFFFF
#000000
Primary Display Font
Secondary Font / Body Text

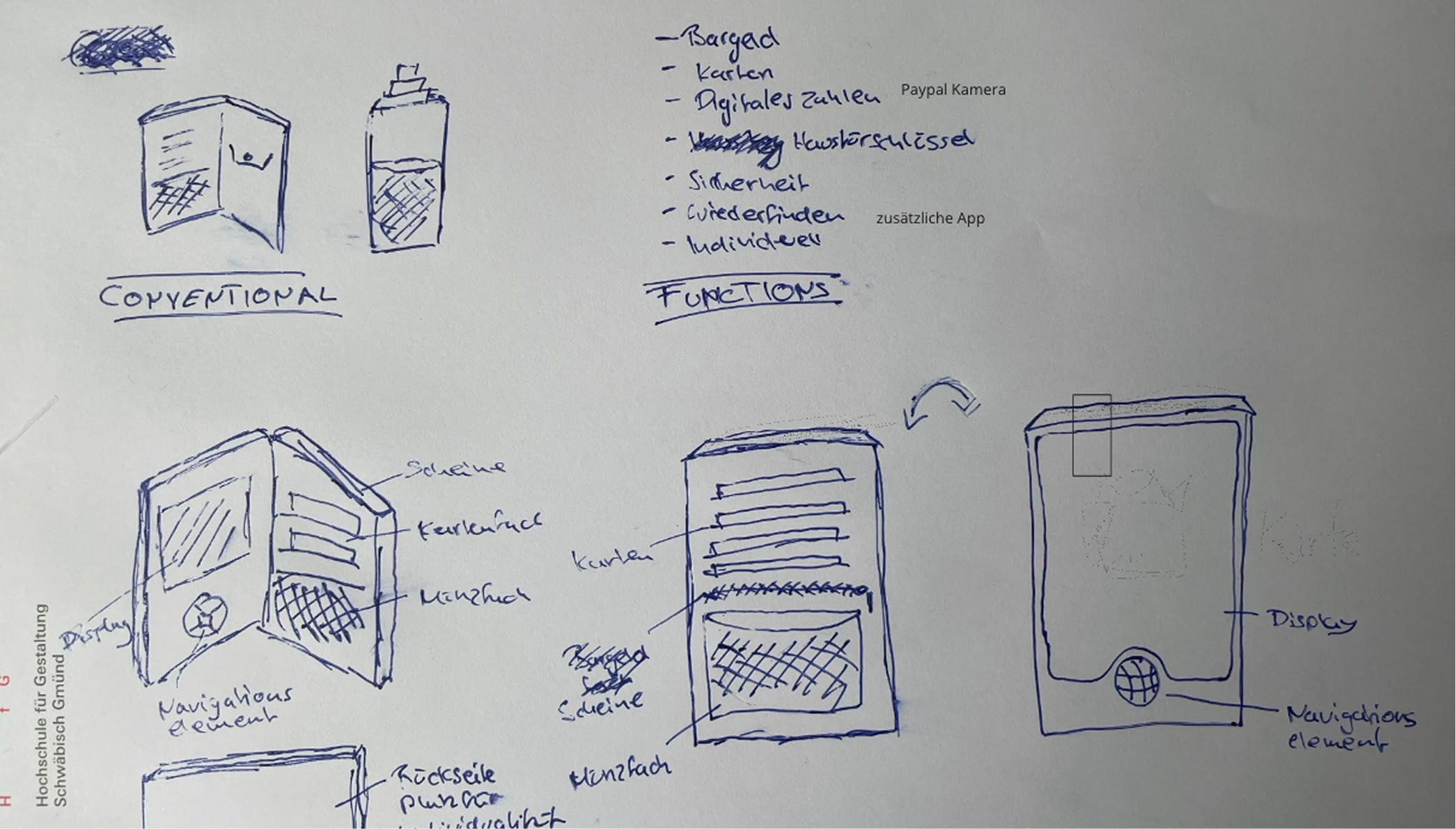
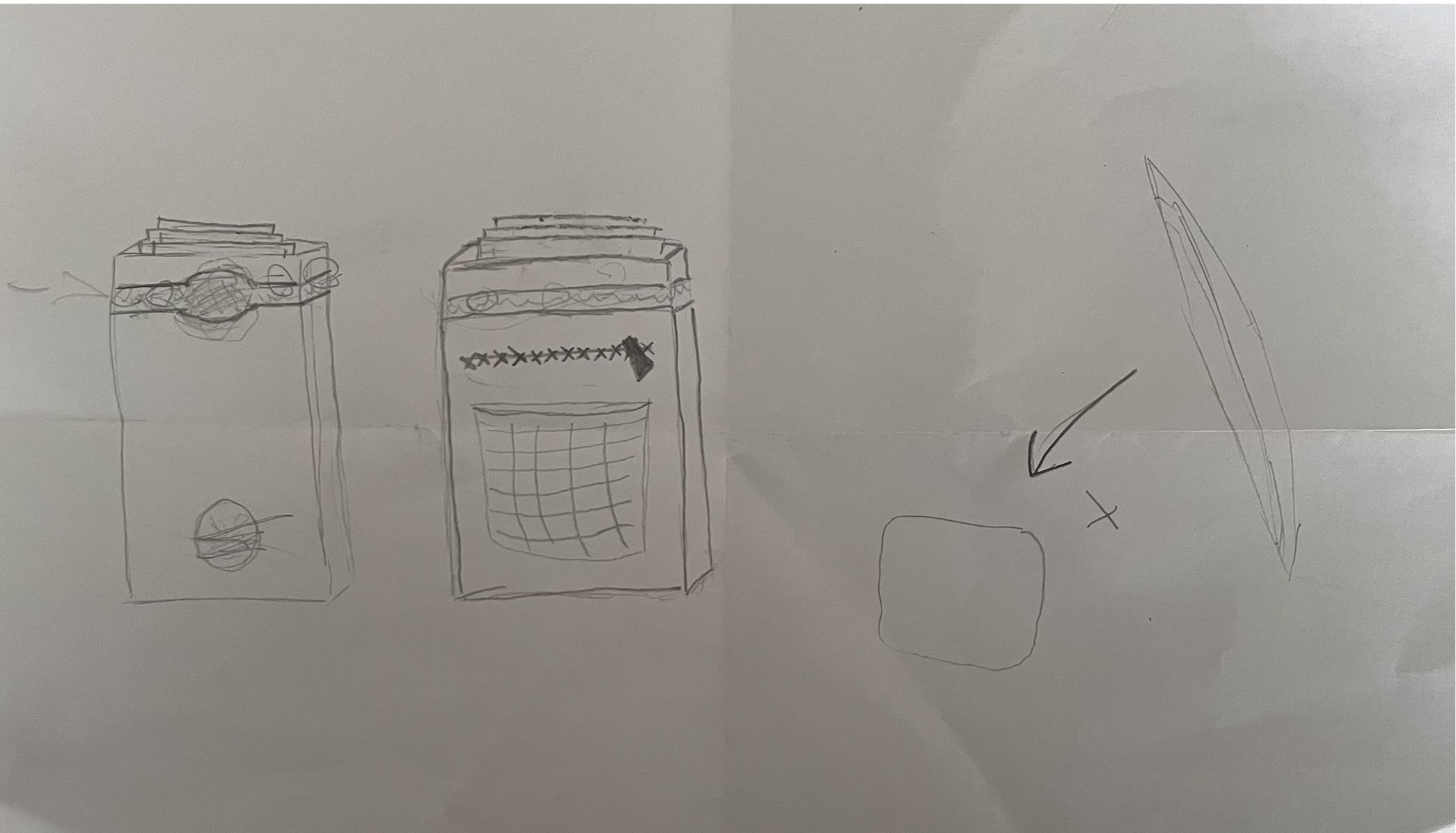
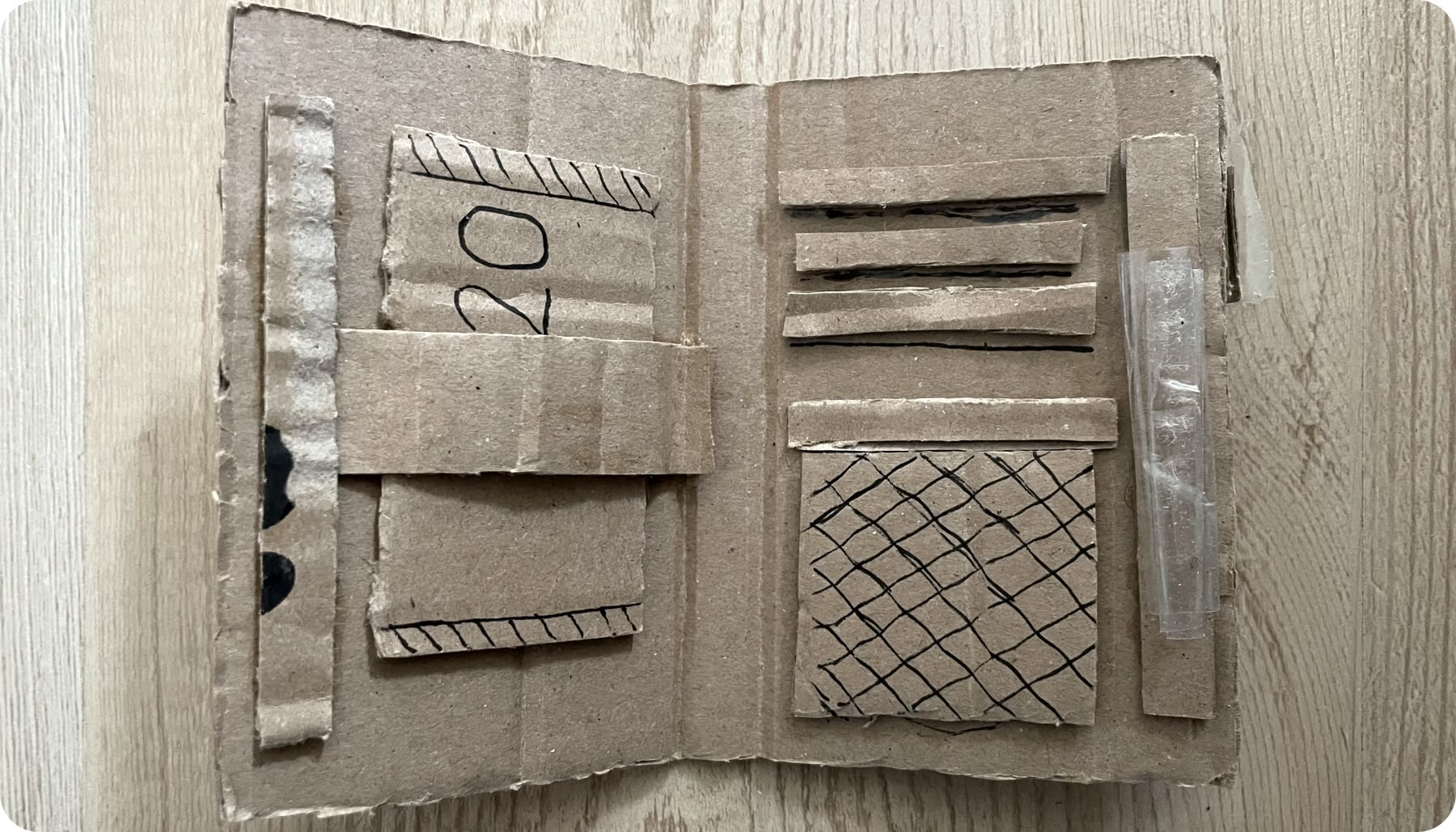
Our prototyping process involved multiple iterations based on user feedback and technical feasibility. We began with sketches, moved on to cardboard mockups, and eventually built fully functional prototypes.


We created a cardboard prototype to test basic ergonomics and size constraints.



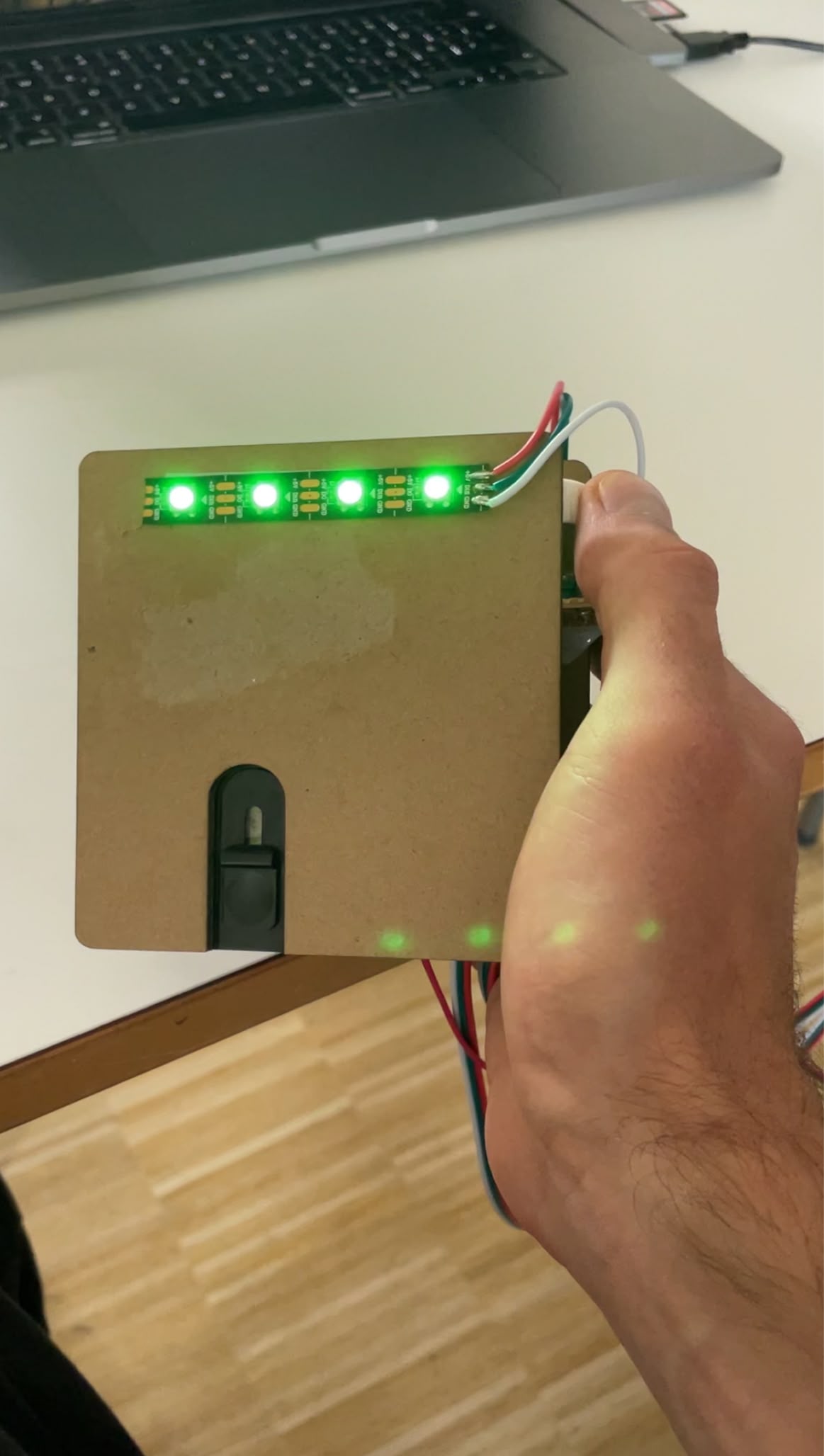
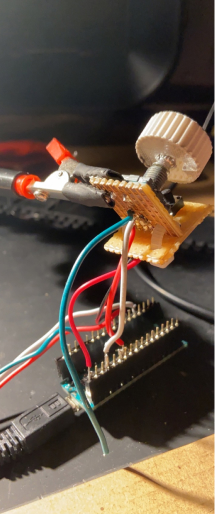
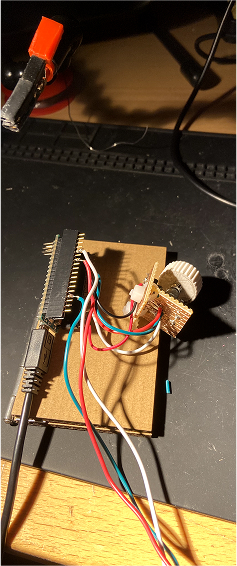
We developed our first functional prototype with basic features to gain insights into design errors and usability issues.


This prototype allowed us to identify design errors and usability issues early on, enabling us to refine our solution effectively.


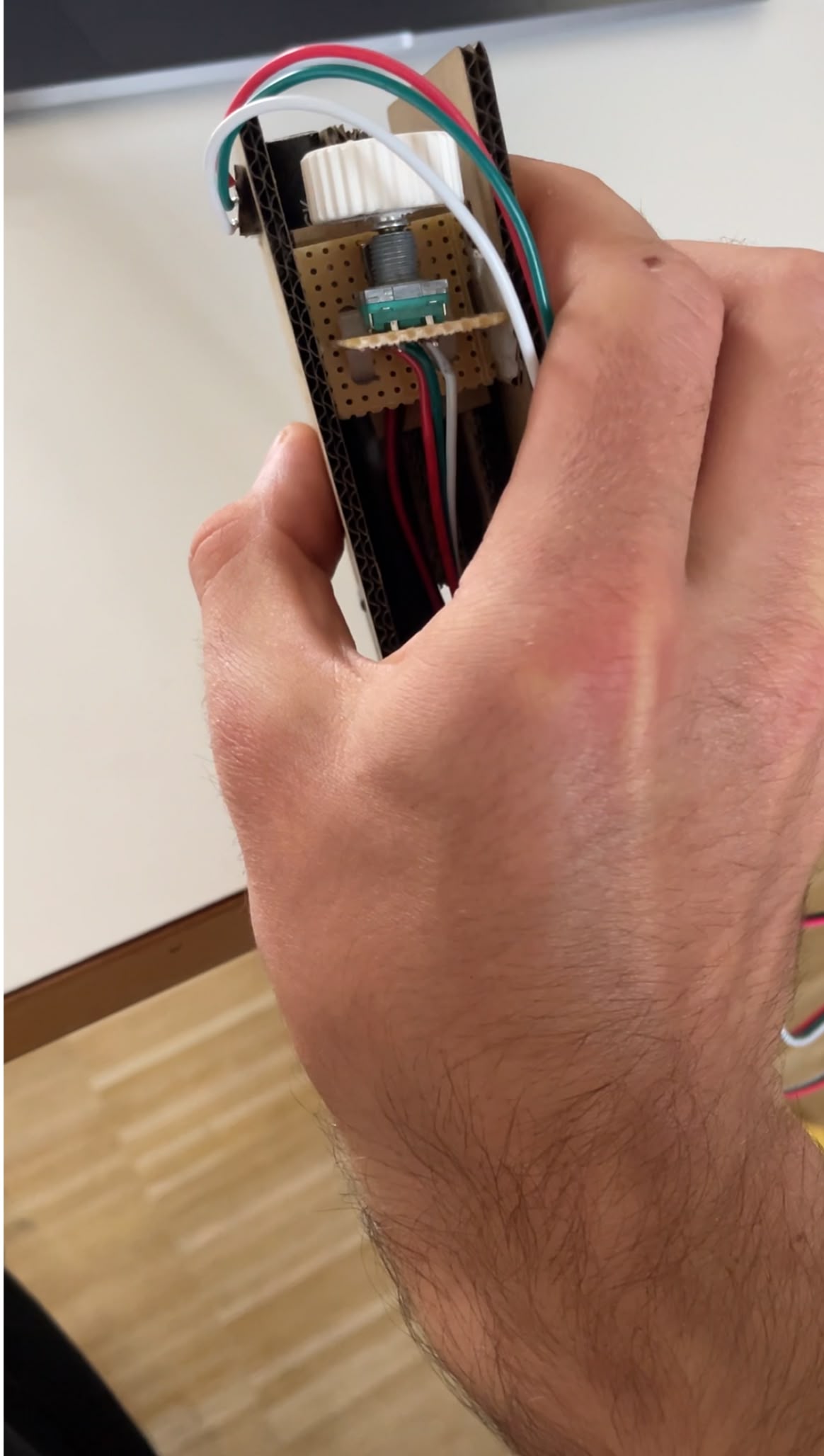
In this iteration, we soldered the technology externally to enable operable controls, including a push and turn button. An LED strip was added to the front to provide visual feedback, allowing users to change colors to match their card arrangement.
We can control this via the buttons so that you can change the color to match the card arrangement stored in the app by turning the knob.



Embraces digital solutions but still carries physical cards and cash
Appreciates clean design and streamlined experiences
Values protection of financial information and assets
Looks for solutions that simplify everyday tasks
"I want a simple way to manage all my payment methods without carrying multiple cards and apps."
We conducted a usability test with six participants in their early to mid-20s, each with different experiences using mobile payments and wallets. The test aimed to understand usage behavior and identify areas for improvement.
Users were asked to navigate through the app and add their savings bank card to the digital wallet.
83% of users found the "Add Card" function within 10 seconds
Users expected to scan their physical card with the camera
Some users were unsure about security implications
Users were asked to find and use the card blocking functionality for their N26 card.
All users successfully completed the task
Several users expected a confirmation dialog
Users appreciated the simple toggle mechanism
Users were asked to physically interact with the wallet prototype to select a specific card and simulate a payment.
The dial control was intuitive for most users
Color feedback helped users confirm their selection
Some users tried tapping the wallet instead of using the dial
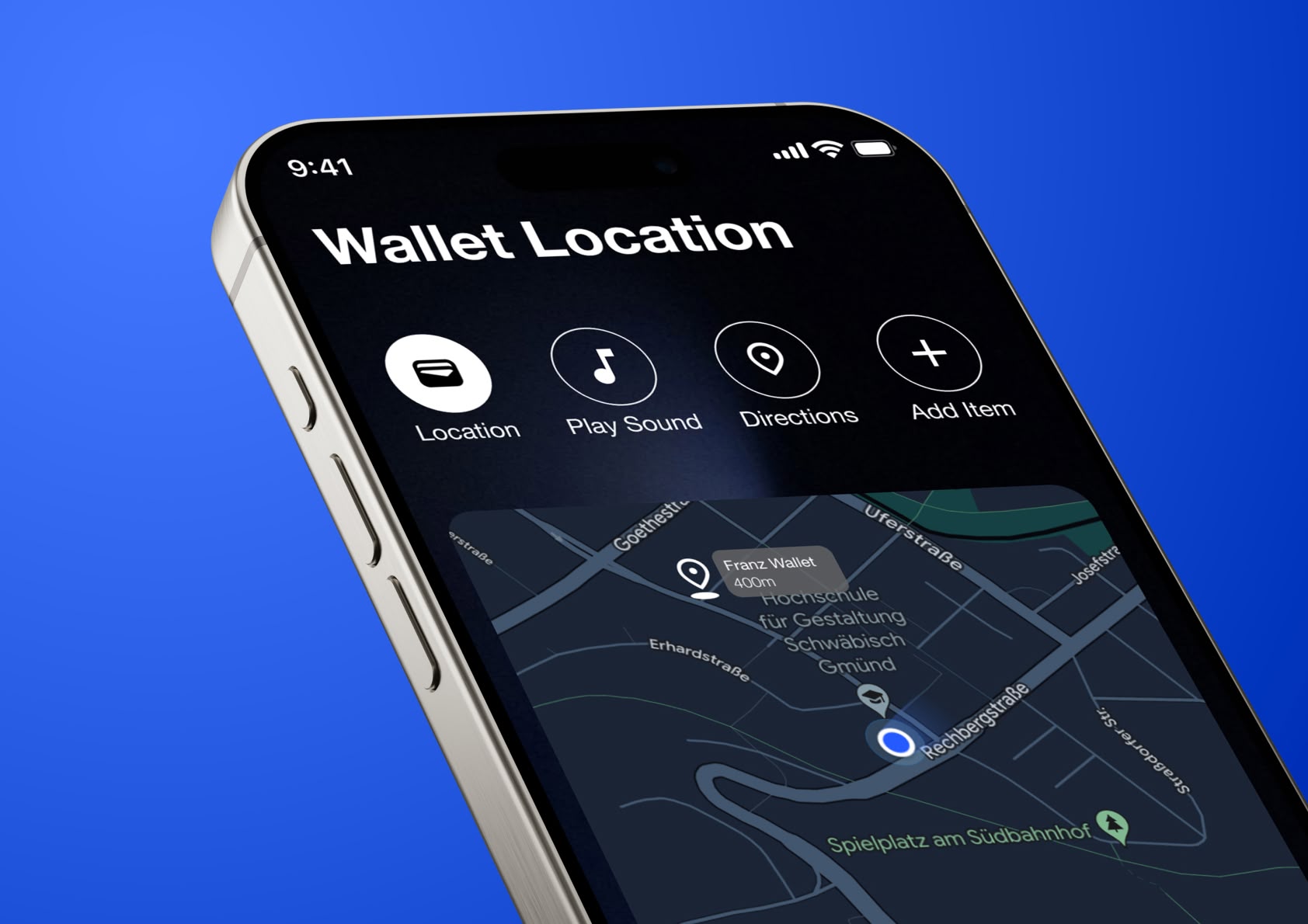
Users were asked to locate a "lost" wallet using the app's location feature and sound alert function.
Users quickly accessed the location feature
The map interface was clear and easy to understand
Sound alert feature was highly valued by all participants



The LED system displays transaction activity through subtle lighting cues for a comfortable visual experience.



We refined our prototype to create a more compact, sleek wallet with hidden technical components and an integrated charging cable.
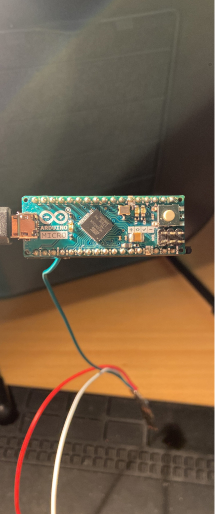
Using a smaller yet powerful Arduino Micro allowed us to achieve a compact design without sacrificing functionality.
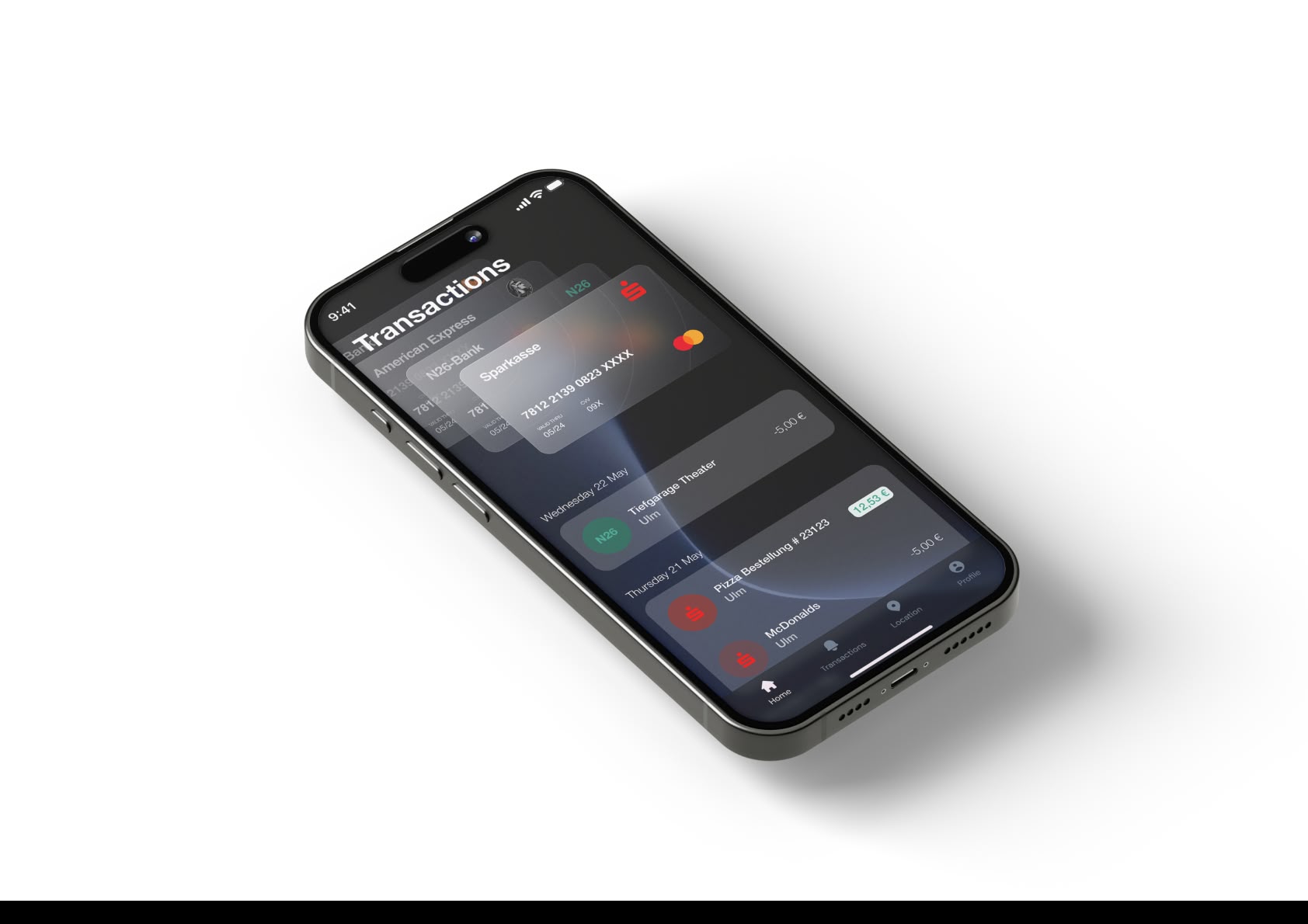
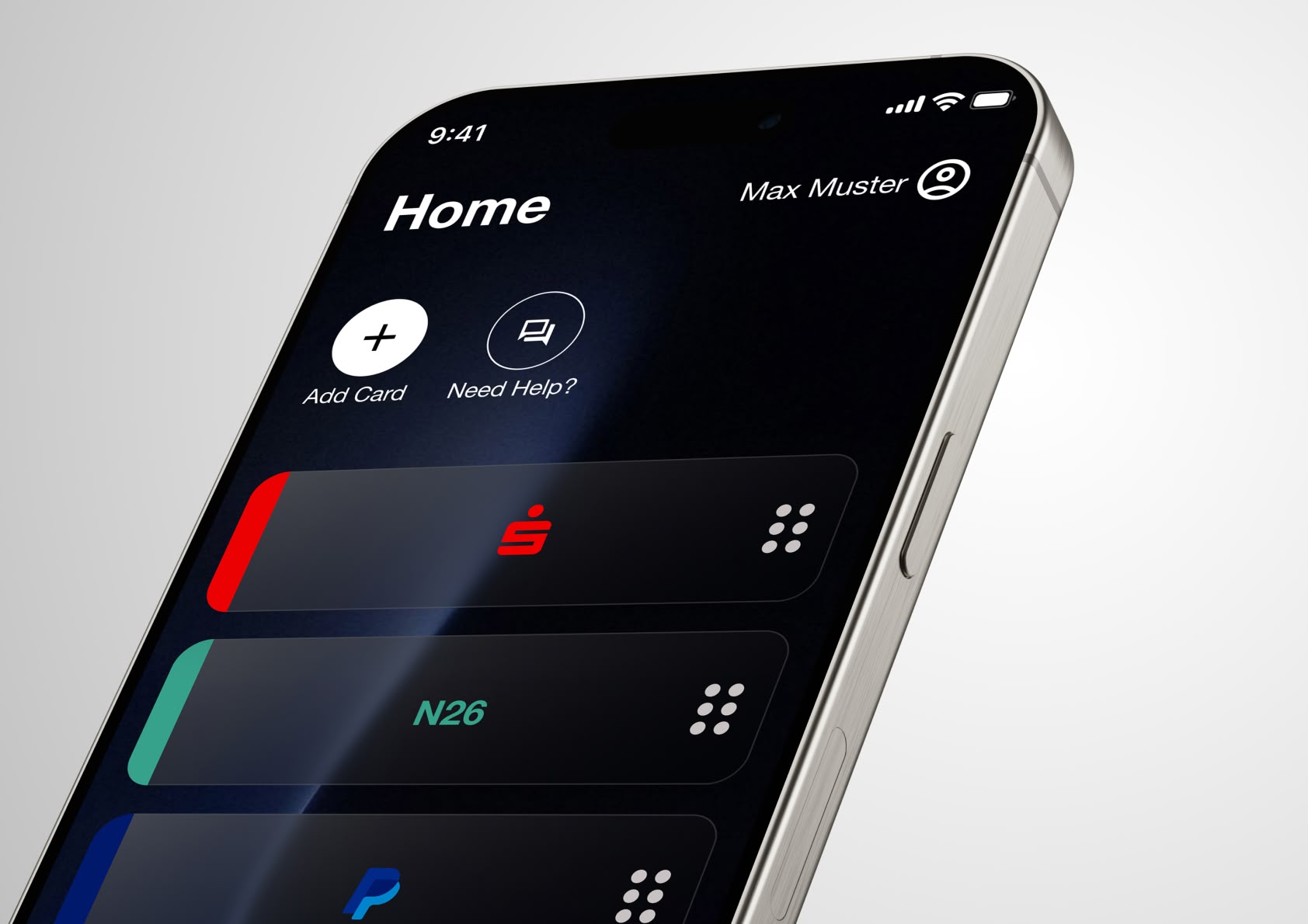
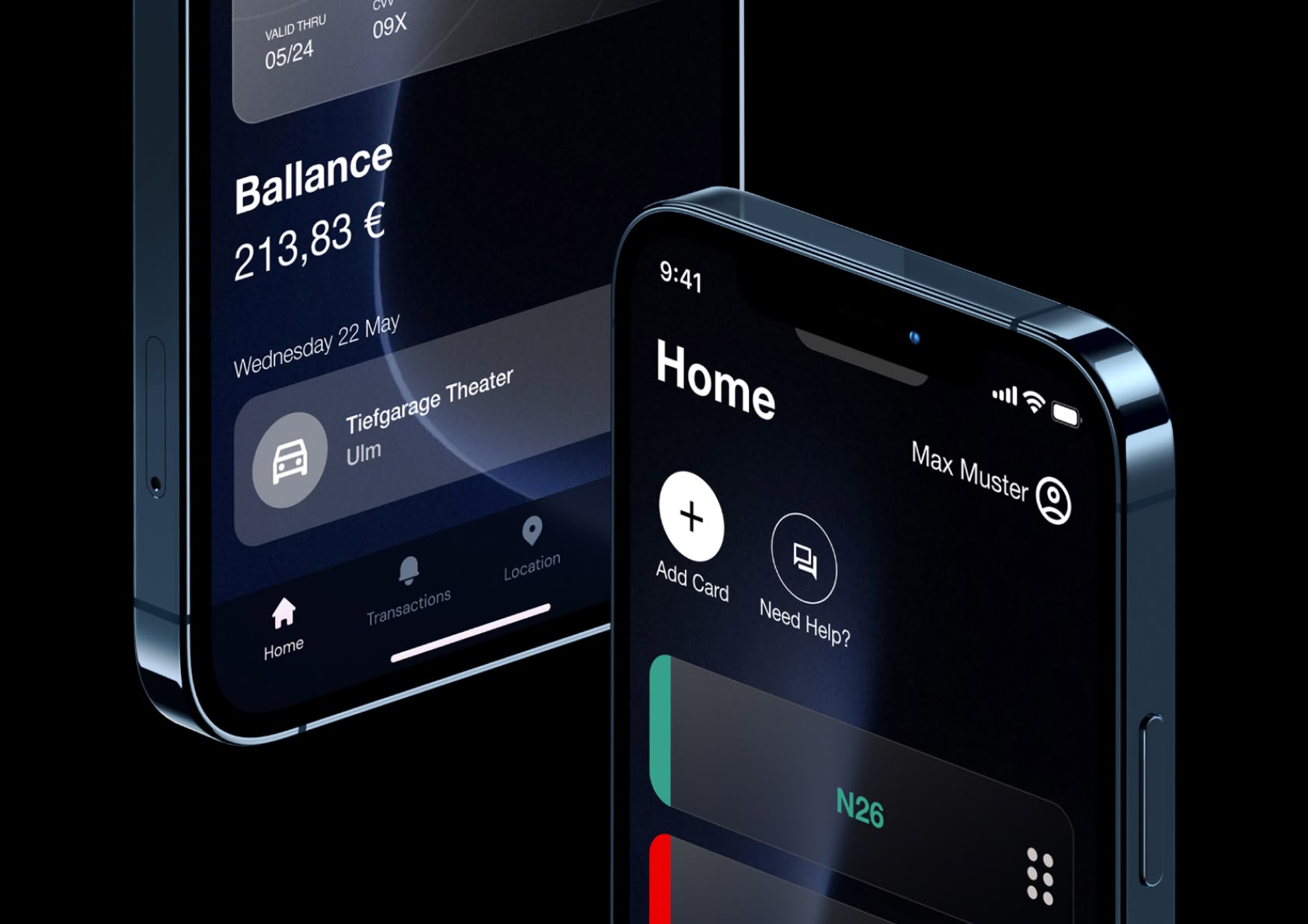
The HYBRID App provides complete control over your wallet through an intuitive interface, enabling features such as card blocking, adding payment options, LED color customization, and more.
Instantly freeze any card if lost or stolen.
Integrate new cards via scanning or manual entry.
Customize LED colors for quick card identification.
Configure audible feedback and notifications for transactions.
Locate your wallet using GPS tracking and sound alerts.
Review detailed analytics of your spending activities.
Manage passwords, Touch ID, and authentication methods.
Customize the wallet's behavior and interface.


The UI design is modern and elegant, emphasizing user-friendliness. The "Card settings" screen displays four round icons for functions such as "Show Card", "Lock Card", "Set Sound", and "Set Color".



The strong contrast between the dark background and the white/colored elements ensures clear visibility and an intuitive user experience.
The HYBRID wallet represents a significant step forward in payment technology, addressing the unique challenges of our transitional era where digital and physical payment methods coexist. Our project successfully bridges this gap by creating a wallet that works seamlessly with both traditional cards and modern digital payment options.
Through multiple iterations and user testing, we've designed a product that meets the needs of young, tech-savvy users who still navigate a world where not everything is digital.
The accompanying app extends the wallet's functionality, creating an ecosystem that delivers security, convenience, and visual feedback.
Implementing biometric authentication and encryption to further secure assets.
Creating a customizable wallet system that adapts to individual needs.
Expanding compatibility with IoT devices for seamless financial management.